HỢP TÁC XÃ - HTX, THIẾT KẾ WEB OCOP
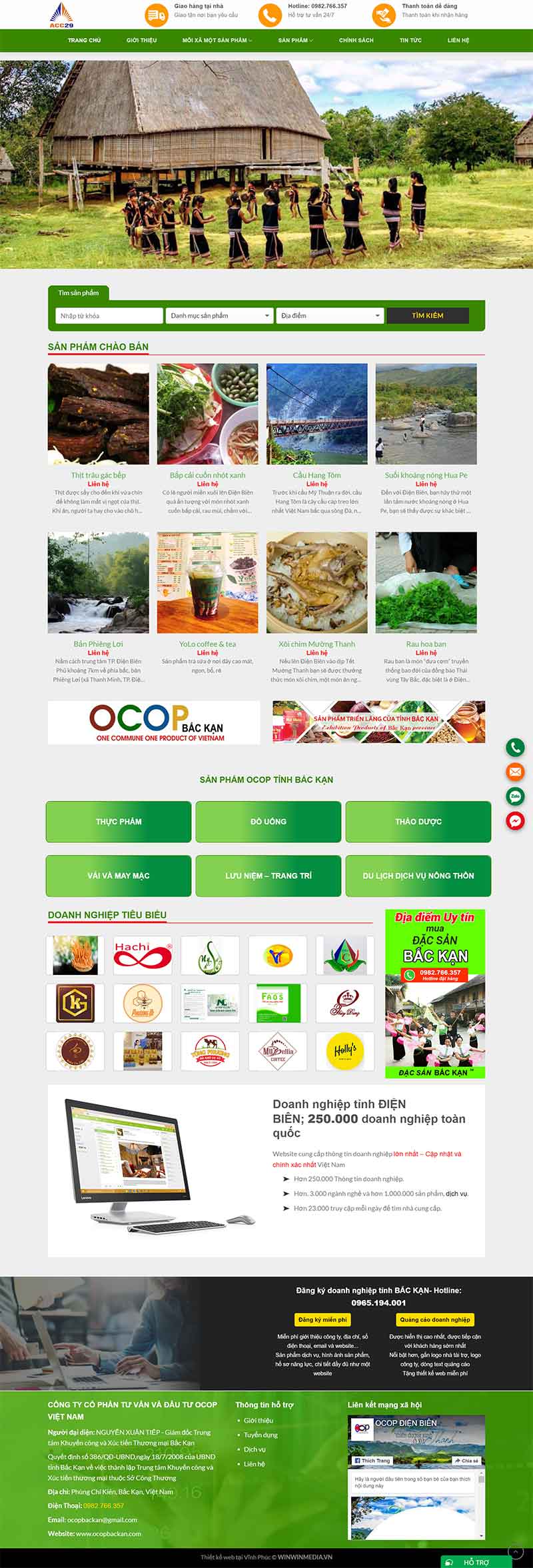
Thiết kế Web OCOP HTX
Để thiết kế một trang web cho các sản phẩm OCOP (Chương trình Mỗi xã một sản phẩm) của HTX (Hợp tác xã), cần phải tập trung vào việc giới thiệu sản phẩm, làm nổi bật giá trị, chất lượng, và xuất xứ của sản phẩm đồng thời tạo ra một trải nghiệm người dùng (UX) mượt mà, dễ dàng tương tác. Dưới đây là một số gợi ý về thiết kế web cho HTX sản phẩm OCOP:

1. Xác định mục tiêu và đối tượng người dùng
- Mục tiêu: Quảng bá các sản phẩm OCOP của HTX, tạo kênh bán hàng trực tuyến, kết nối với người tiêu dùng, xây dựng thương hiệu.
- Đối tượng người dùng: Người tiêu dùng quan tâm đến sản phẩm nông sản sạch, sản phẩm thủ công, sản phẩm truyền thống, du khách muốn khám phá văn hóa địa phương, các đối tác tiềm năng (đại lý, doanh nghiệp).

2. Cấu trúc trang web (Wireframe)
Trang chủ:
- Thanh điều hướng (Header): Logo HTX, các menu chính như Trang chủ, Sản phẩm, Giới thiệu, Hỗ trợ khách hàng, Tin tức, Liên hệ.
- Banner: Một banner lớn để giới thiệu các sản phẩm chủ lực của HTX hoặc các chương trình khuyến mãi, sự kiện OCOP.
- Giới thiệu ngắn về HTX: Đoạn văn ngắn về sứ mệnh của HTX, cam kết chất lượng sản phẩm.
- Sản phẩm nổi bật: Hiển thị các sản phẩm OCOP nổi bật hoặc mới nhất.
- Phản hồi từ khách hàng: Các đánh giá từ khách hàng đã sử dụng sản phẩm.
- Khuyến mại và sự kiện: Thông tin về các chương trình giảm giá hoặc sự kiện sắp tới.
- Liên hệ và kết nối: Thông tin liên hệ nhanh chóng, bản đồ chỉ đường nếu có cửa hàng.
Trang sản phẩm:
- Danh mục sản phẩm: Hiển thị danh sách các sản phẩm theo nhóm (thực phẩm, đồ thủ công, đặc sản…).
- Thông tin chi tiết sản phẩm: Mô tả sản phẩm, nguồn gốc, công dụng, giá cả, hình ảnh, video (nếu có).
- Đánh giá và nhận xét: Phần cho phép người dùng đánh giá sản phẩm.
- Chức năng giỏ hàng: Cho phép người dùng mua sản phẩm trực tiếp.
Trang giới thiệu:
- Lịch sử và mục tiêu của HTX: Cung cấp thông tin về HTX, những thành tựu, và câu chuyện phát triển.
- Tầm nhìn, sứ mệnh và cam kết chất lượng: Nêu rõ mục tiêu của HTX trong việc phát triển sản phẩm OCOP.
Trang tin tức/ blog:
- Cập nhật tin tức về sản phẩm mới, sự kiện OCOP, chia sẻ kiến thức về nông sản sạch và bảo vệ môi trường.
Trang hỗ trợ khách hàng:
- FAQ: Các câu hỏi thường gặp về sản phẩm, thanh toán, vận chuyển, bảo hành.
- Chính sách đổi trả, vận chuyển: Thông tin về các chính sách giao hàng, đổi trả sản phẩm.
Trang liên hệ:
- Thông tin liên hệ: Địa chỉ, số điện thoại, email.
- Form liên hệ: Cho phép khách hàng gửi yêu cầu, câu hỏi hoặc phản hồi trực tiếp.
3. Giao diện và màu sắc
- Màu sắc: Chọn những màu sắc phù hợp với sản phẩm OCOP, ví dụ: xanh lá cây (biểu tượng cho thiên nhiên và sự sạch sẽ), nâu (biểu tượng cho sản phẩm tự nhiên, truyền thống), vàng (biểu tượng cho sự ấm cúng, chất lượng).
- Hình ảnh: Sử dụng hình ảnh chất lượng cao về sản phẩm, hoạt động của HTX, quy trình sản xuất, để khách hàng cảm nhận rõ về nguồn gốc sản phẩm.
- Phong cách thiết kế: Đơn giản, dễ đọc, dễ sử dụng với hình ảnh lớn, thông tin ngắn gọn nhưng đầy đủ.

4. Tính năng kỹ thuật
- Responsive Design: Trang web cần tương thích tốt trên các thiết bị di động và máy tính bảng.
- Tích hợp thanh toán trực tuyến: Tạo thuận lợi cho khách hàng khi mua hàng online với các phương thức thanh toán như chuyển khoản, thẻ tín dụng, ví điện tử.
- SEO (Tối ưu hóa công cụ tìm kiếm): Đảm bảo trang web có cấu trúc tốt để dễ dàng tìm thấy trên các công cụ tìm kiếm như Google.
- Công cụ quản lý nội dung (CMS): Sử dụng nền tảng CMS như WordPress, Joomla hoặc Magento để quản lý sản phẩm và nội dung dễ dàng.
5. Tính năng bổ sung
- Chức năng tìm kiếm: Giúp khách hàng dễ dàng tìm kiếm sản phẩm theo tên, loại sản phẩm, hoặc đặc điểm (giá cả, thương hiệu, xuất xứ).
- Hệ thống đăng ký và đăng nhập: Cho phép khách hàng tạo tài khoản để theo dõi đơn hàng, nhận thông báo về khuyến mãi, sự kiện.
- Chia sẻ mạng xã hội: Tích hợp các nút chia sẻ để khách hàng có thể chia sẻ sản phẩm yêu thích lên mạng xã hội.
6. Tối ưu trải nghiệm người dùng (UX)
- Tốc độ tải trang nhanh: Giảm thời gian tải trang để người dùng không cảm thấy khó chịu khi truy cập.
- Dễ dàng điều hướng: Các menu, nút bấm và các liên kết cần phải rõ ràng, dễ dàng tìm thấy.
- Hỗ trợ khách hàng trực tuyến: Cung cấp tính năng chat trực tuyến để giải đáp thắc mắc của khách hàng ngay lập tức.
7. Tích hợp hệ thống quản lý đơn hàng
- Quản lý kho hàng: Theo dõi số lượng sản phẩm còn lại trong kho.
- Thông báo đơn hàng: Gửi thông báo xác nhận đơn hàng, cập nhật tình trạng vận chuyển, hoặc bất kỳ thay đổi nào về sản phẩm.
Công ty Thiết Kế Web Chuyên nghiệp, làm Web theo mọi yêu cầu
ĐT: (0294)3799999 (Văn phòng điều hành các chi nhánh 24/24)
(Hỗ trợ Kỹ thuật, tư vấn Dịch vụ miễn phí 24/24)

 THIẾT KẾ WEB
THIẾT KẾ WEB Dành cho Cá nhân
Dành cho Cá nhân Dành cho Công ty, Tổ chức
Dành cho Công ty, Tổ chức Đào tạo Quản trị Hosting, Server
Đào tạo Quản trị Hosting, Server Đào tạo Quản trị Web theo yêu cầu
Đào tạo Quản trị Web theo yêu cầu Seo Web Top 1 Google
Seo Web Top 1 Google Quảng cáo Facebook
Quảng cáo Facebook Quảng cáo Zalo
Quảng cáo Zalo Quảng cáo Tiktok
Quảng cáo Tiktok Quảng cáo Youtube
Quảng cáo Youtube QC Diễn đàn, Báo mạng
QC Diễn đàn, Báo mạng
